سایز،حجم و فرمت تصاویر سایت، سه عنصر کلیدی در استاندارد بودن تصاویر وب سایت شما هستند که تأثیر مستقیمی بر تجربه کاربری و سئوی سایت دارند! انتخاب نامناسب این موارد میتواند سرعت لود سایت را کاهش داده و رتبه سایت را در موتورهای جستجو پایین بیاورد. شرکت طراحی سایت فراتک با درک اهمیت این موضوع، به بررسی دقیق بهترین حجم، سایز و فرمت عکسها برای وبسایت پرداخته است. این شرکت با ارائه راهکارها و ابزارهای کاربردی، به شما کمک میکند تا تصاویر سایت خود را بهینه کرده و به نتایج بهتری دست یابید.
فهرست مطالب
بهترین فرمت عکس برای وب سایت کدام است؟
انتخاب فرمت مناسب تصاویر وبسایت، یکی از عوامل کلیدی در بهبود تجربه کاربری و بهینهسازی موتورهای جستجو (سئو) است. طراحان وب، فرمتی را انتخاب میکنند که هم کیفیت بصری مطلوبی را ارائه دهد و هم با طراحی کلی وبسایت هماهنگ باشد.
از سوی دیگر، سئوکاران به دنبال فرمتی هستند که حجم کمی داشته باشد و سرعت بارگذاری صفحات را افزایش دهد. زیرا موتورهای جستجو، وبسایتهایی با سرعت بارگذاری بالا را بیشتر دوست دارند و در نتایج جستجو رتبه بهتری به آنها میدهند.
شرکت طراحی وب فراتک با سالها تجربه در حوزه ارائه خدمات سئو سایت، طراحی وبسایت شرکتی و طراحی سایت فروشگاهی، بر اهمیت حیاتی رعایت استانداردهای تصاویر در فرآیند طراحی و سئو سایت تاکید مینماید. در همین راستا، این شرکت اقدام به تهیه و تدوین دستورالعملی جامع نموده است که بهترین و استانداردترین ابعاد، حجم و فرمت تصاویر مناسب برای وبسایتها را به صورت دقیق تشریح مینماید.
✔️فرمت WebP برای عکسهای وب سایت
- بهترین برای: همه نوع تصویر، به خصوص عکسهای واقعی.
- چرا؟ کیفیت خوبی دارد، حجمش خیلی کم است و سرعت لود سایت را زیاد میکند.
- مثال: هر نوع تصویری که بخواهید در سایتتان بگذارید.
نمونه عکس سایت با فرمت WebP

✔️فرمت JPEG برای عکسهای سایت
- بهترین برای: عکسهای واقعی، عکسهای محصول، تصاویر با رنگهای مختلف و زیاد.
- چرا؟ چون کیفیت خوبی دارد، حجمش کم است و تقریباً همه دستگاهها (موبایل، دسکتاپ و...) آن را میشناسند.
- مثال: عکسهای غذا، طبیعت، آدمها.
✔️فرمت PNG برای تصاویر وب سایت
- بهترین برای: لوگوها، تصاویر بدون بکگراند.
- چرا؟ چون کیفیت بسیار بالایی دارد و از پسزمینه شفاف پشتیبانی میکند.
- مثال: لوگو یک شرکت، آیکونها، تصاویر گرافیکی.
🔴بالاخره چه فرمتی را انتخاب کنیم؟
اگر میخواهید حجم تصاویر کم باشد، کیفیت مناسبی هم داشته باشد و باعث کاهش سرعت وبسایتتان نشود، پیشنهاد ما انتخاب فرمت WebP برای عکسهای سایت است.
مطلب پیشنهادی: ادیت عکس با هوش مصنوعی
بهترین ابزار یا سایت تغییر فرمت عکس سایت
ابزارهای آنلاین تغییر فرمت تصاویر، دستیاری رایگان و کارآمد هستند که به شما امکان میدهند فرمت فایلهای تصویری خود را بدون نیاز به نصب نرمافزارهای پیچیده، تغییر دهید.
با استفاده از سایتهای تبدیل فرمت عکس آنلاین، میتوانید به راحتی فرمت تصاویری مانند JPEG، PNG، GIF، و بسیاری دیگر را به یکدیگر تبدیل کنید. این سایتها معمولاً دارای رابط کاربری سادهای هستند و تنها با چند کلیک ساده، میتوانید فرمت تصویر مورد نظر خود را تغییر دهید.
- pixelied.com
- Zamzar
- Convertio
- CloudConvert
- image online convert
- Freeconvert
بهترین سایز برای تصاویر بخشهای مختلف سایت کدام است؟
انتخاب سایز مناسب برای تصاویر وبسایت یکی از عوامل کلیدی در بهبود تجربه کاربری و سرعت بارگذاری سایت است. تصاویری که بیش از حد بزرگ باشند نه تنها باعث کند شدن سایت میشوند، بلکه ممکن است در دستگاههای مختلف به صورت نامناسب نمایش داده شوند. از طرف دیگر، تصاویری که بیش از حد کوچک باشند کیفیت خود را از دست میدهند.
سایزهای پیشنهادی شرکت فراتک برای تصاویر وبسایتتان:
- عکس بنر: 1080 *1920 (برای دسکتاپ) 768*1024 (برای موبایل)
- عکس محصولات: 1024*1024 (مربع) 768*1024 (مستطیل)
- عکس برای مقالات: 600*800
- لوگو و آیکون: 100*100 یا 150*150

ابزار تغییر سایز تصاویر برای سایت
تغییر سایز عکس برای آپلود در سایت یکی از مهمترین مراحل بهینهسازی وبسایتهاست. تصاویری که با ابعاد بزرگ آپلود میشوند، سرعت بارگذاری صفحات را به شدت کاهش میدهند و تجربه کاربری نامطلوبی را برای بازدیدکنندگان ایجاد میکنند. ابزارهای تغییر سایز تصویر به شما کمک میکنند تا ابعاد تصاویر را متناسب با نیازهای وبسایت خود کاهش دهید و در عین حال کیفیت آنها را حفظ کنید.
این ابزارها با استفاده از الگوریتمهای فشردهسازی پیشرفته، حجم تصاویر را کاهش میدهند بدون اینکه تأثیر قابل توجهی بر کیفیت آنها داشته باشند.
- ezgif.com
- imageresizer.com
- imagecompressor
با استفاده از ابزارهای تغییر سایز عکس برای آپلود در سایت میتوانید تصاویر را به صورت انبوه تغییر سایز دهید، فرمت آنها را تبدیل کنید و حتی آنها را بهینه کنید تا برای نمایش در دستگاههای مختلف مناسب باشند.
استانداردترین و بهترین حجم تصاویر وب سایت
تصاویر با حجم بالا، نه تنها باعث کند شدن سایت میشوند، بلکه مصرف دیتا کاربران را نیز افزایش میدهند و ممکن است منجر به پرش کاربران از سایت شود.
انتخاب حجم مناسب تصاویر برای وبسایتها، عاملی کلیدی در بهبود تجربه کاربری و افزایش سرعت بارگذاری صفحات است. تصاویری با حجم بالا، زمان بارگذاری سایت را به طور قابل توجهی افزایش داده و منجر به کاهش رتبه سایت در موتورهای جستجو میشوند. بنابراین، یافتن تعادل بین کیفیت و حجم تصویر، امری ضروری است. انتخاب فرمت مناسب تصویر، بهینهسازی اندازه و استفاده از ابزارهای فشردهسازی تصویر، از جمله راهکارهایی هستند که میتوانند به کاهش حجم تصاویر بدون از دست دادن کیفیت آنها کمک کنند.
- تصاویر بزرگ: حداکثر حجم 100-120 کیلوبایت (مناسب برای هدر، بنر سایت)
- تصاویر متوسط: حداکثر حجم 50-60 کیلوبایت (تصاویر محصولات، عکسهای وبلاگ)
- تصاویر کوچک: حداکثر حجم 20-30 کیلوبایت (لوگو و آیکون)
بهترین سایت كم كردن حجم عکس بدون افت كيفيت
ابزارهای متنوعی برای این منظور وجود دارند که با الگوریتمهای مختلف، حجم تصاویر را بدون افت کیفیت قابلتوجه کاهش میدهند.
با استفاده از سایتهای کاهش حجم عکس آنلاین، میتوانید اندازه فایلهای تصویری خود را تا حد قابل توجهی کاهش داده و در نتیجه سرعت بارگذاری وبسایتتان را به طور چشمگیری بهبود بخشید. علاوه بر این، کاهش حجم تصاویر به صرفهجویی در پهنای باند و فضای ذخیرهسازی نیز کمک میکند. برای کاهش حجم عکس به 100 کیلوبایت یا کمتر و بیشتر ابزارهای زیر پیشنهاد می شود:
- eboo.ir/compress-image
- tinyjpg.com
- Compressor.io
- Squoosh
- Reduceimages
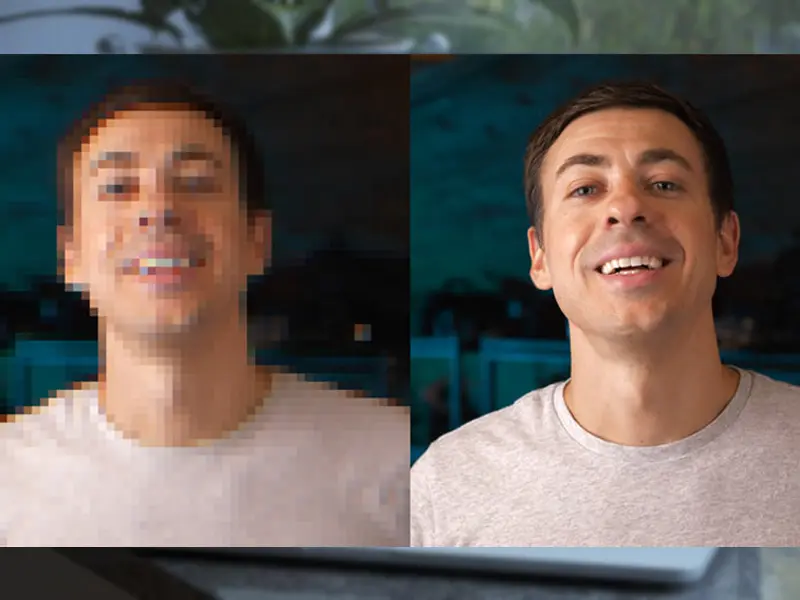
افزایش کیفیت عکس با هوش مصنوعی آنلاین
افزایش کیفیت عکسها، بهخصوص عکسهای قدیمی یا با رزولوشن پایین، میتواند به دلایل مختلفی مانند جلوه ای با کیفیت بهتر، استفاده در پروژههای گرافیکی یا به اشتراکگذاری در شبکههای اجتماعی، بارگذاری در سایتها مفید باشد. خوشبختانه، با پیشرفت فناوری و هوش مصنوعی، ابزارها و سایتهای افزایش کیفیت عکس رایگانی برای این منظور در دسترس هستند.

معرفی بهترین سایت افزایش کیفیت عکس آنلاین
- Remini: یکی از محبوبترین ابزارهای آنلاین افزایش کیفیت تصاویر است که با استفاده از هوش مصنوعی، تصاویر قدیمی و با کیفیت پایین را به تصاویر با وضوح بالا تبدیل میکند.
- Let's Enhance: این ابزار نیز از هوش مصنوعی برای افزایش رزولوشن تصاویر استفاده میکند و امکان تنظیمات مختلفی را برای کنترل نتایج ارائه میدهد.
- Topaz Gigapixel AI: این ابزار حرفهایتر است و برای افزایش رزولوشن تصاویر با حفظ جزئیات بسیار مناسب است.
- EnhanceFox AI: این ابزار علاوه بر افزایش کیفیت عکس، امکان ویرایش و رفع تاری ویدیوها را نیز فراهم میکند.
- Cutout.pro: این ابزار علاوه بر افزایش وضوح، قابلیت حذف پسزمینه تصاویر را نیز دارد.
چگونه تصاویر را برای سایت بهینه یا سئو کنیم؟
بهینهسازی تصاویر سایت برای سئوسایت (SEO) یکی از جنبههای مهم در افزایش ترافیک ارگانیک و بهبود رتبهبندی وبسایت شما در نتایج جستجو است. با توجه به اینکه موتورهای جستجو مانند گوگل به طور فزایندهای به تصاویر توجه میکنند، بهینهسازی آنها به شما کمک میکند تا در جستجوی تصویری نیز دیده شوید. نکاتی که باید رعایت نمایید:
- انتخاب فرمت مناسب که در ابتدای این مطلب کامل توضیح دادیم.
- کاهش حجم تصاویر که ابزارهای مناسب این عمل را در ابتدا معرفی کردیم.
- برای نامگذاری عکسهای سایت بهتراست که از نامهای توصیفی و مرتبط با محتوای تصویر استفاده کنید، از کاراکترهای خاص و فاصله استفاده نکنید، از کلمات کلیدی مرتبط استفاده کنید.
- برای هر تصویر، یک تگ Alt توصیفی و مفید بنویسید، در تگ Alt از کلمات کلیدی مرتبط با تصویر و صفحه وبتان استفاده کنید، تگAlt تصاویر سایت باید محتوای تصویر را به طور خلاصه توضیح دهد.
- زیر هر تصویر، یک توضیح کوتاه و مفید و جذاب بنویسید، در توضیحات، از کلمات کلیدی سئویی استفاده کنید.
- از تصاویر با کیفیت بالا و بسیار جذاب استفاده کنید تا تجربه کاربری بهتری ایجاد شود.
بهینهسازی تصاویر سایت، یک فرآیند مداوم است و نیاز به توجه و تلاش دارد. با رعایت نکات ذکر شده، میتوانید حجم، سایز، فرمت تصاویر سایت خود را بهینه کرده و به بهبود رتبهبندی سایت خود در نتایج جستجو کمک کنید. در مطلب آموزشی ابزارهای سئو گوگل، ابزارهای ساده و حرفه ای معرفی کرده ایم که می توانید از آنها برای مشاهده ورودیهایی که تصاویر داخل سایتتان از داخل گوگل برای وب سایتتان داشته اند، استفادده نمایید.
❓سوالات متداول